
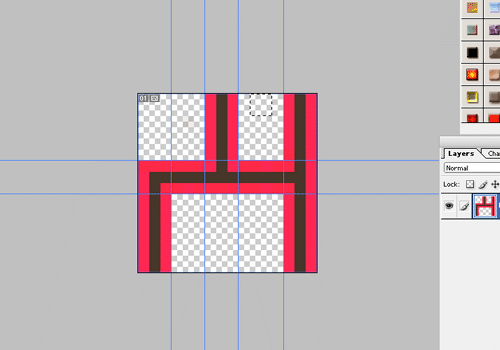
Zoom saja sampai nggak bisa di zoom lagi seperti gambar diatas, jadi sekarang anda bisa berkreasi sesuka anda. klo anda menggunakan font pada posisi zoom ini tampilan akan kurang sempurna tapi anda bisa merapikannya dengan Brush tool atau Eraser tool, bisa juga anda mengunakan Pen tool, ada lagi yaitu Marquee tool N' Lasso tool. untuk Marquee sama Lasso tentukan dulu bentuk seperti apa yang diinginkan, gunakan juga tahan shift untuk menambahkan marquee dan Alt untuk mengurangi marquee. baru pengisian warnanya dengan Brush tool tp set dulu foreground color dengan warna diinginkan.
Property img by N4
sebagai contoh logo aplikasi sebuah software atau logo untuk sebuah installer, seperti yang ada pada beberapa software ternama pasti installernya memiliki logo tersendiri sebagai branding dari perusahaan tersebut. N' file ICO juga sering digunakan untuk beberapa icon pada computer yang kita pake sekarang, logo-logo mini bertebaran baik itu folder atau shortcut pada desktop, semuanya berekstensi ICO. Dan file favicon atau ICO juga sering digunakan untuk logo sebuah website dimana favicon atau ICO ini akan tampil pada pada bagian sebelah kiri address bar browser anda, tentunya berbeda dengan yang lain yang sekaligus juga sebagai branding dari sebuah website itu sendiri. Membuat favicon dengan Adobe Photoshop CS2 ( sebenarnya tidak hanya untuk CS2 saja tapi berlaku juga untuk versi Photoshop 7.0 ) saya sendiri masih cinta sama 7.0 hehehe... Sekarang yang anda perlukan untuk bisa membuat favicon atau file ber ekstensi ICO ini adalah sebuah plugins photoshop dan anda bisa downloadnya disini, jiahh bergaya saya dengan kata2 Disini kakakakak. Hmmmmm setelah anda download extract dan letakkan file ICOFormat ke Local Disk C – Program Files – Adobe – Adobe Photoshop (...) – Plug-Ins – File Formats. Setelah selesai coba sekarang buka Photoshop anda dan cobalah berkreasi membuat gambar atau logo anda sendiri.
Sebenarnaya ini Tutorial apa bukan saya juga gak paham, karena blog saya bukan blog tutorial, makanya blog saya sepi :D komment juga gak bludak karna saya bukan artis blog hahahaha... Ampoooonn!.
sebenarnya banyak cara untuk membuat Favicon ataupun ICO yang sudah bertebaran di internet dan anda tinggal cari menggunakan Google dengan kata kunci Favicon Creator, Favicon Generator, ICO Converter, atau yang lainnya, dengan cepat mbah Google akan menampilkan banyak situs yang menyediakan layanan
pembuatan Favicon atau ICO Converter
bahkan banyak yang gratisan, tapi untuk yang
gratisan cara pembuatannya secara online,
dan kalau mau punya software Favicon
sepertinya tidak gratis alias berbayar,
tapi ada juga software pembuatfavicon
gratisan namun tidak maksimal alias
banyak kekurangan dari segi fitur,
ya begitulah yang gratisan.
Favicon atau ICO -
sama dengan file gambar
pada umumnya, Cuma
file favicon di khus-
uskan untuk be-
berapa keper
luan-
sebenarnya banyak cara untuk membuat Favicon ataupun ICO yang sudah bertebaran di internet dan anda tinggal cari menggunakan Google dengan kata kunci Favicon Creator, Favicon Generator, ICO Converter, atau yang lainnya, dengan cepat mbah Google akan menampilkan banyak situs yang menyediakan layanan
pembuatan Favicon atau ICO Converter
bahkan banyak yang gratisan, tapi untuk yang
gratisan cara pembuatannya secara online,
dan kalau mau punya software Favicon
sepertinya tidak gratis alias berbayar,
tapi ada juga software pembuatfavicon
gratisan namun tidak maksimal alias
banyak kekurangan dari segi fitur,
ya begitulah yang gratisan.
Favicon atau ICO -
sama dengan file gambar
pada umumnya, Cuma
file favicon di khus-
uskan untuk be-
berapa keper
luan-

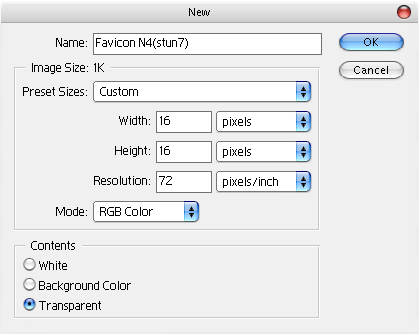
Buka Photoshop anda pilih file new, berikan nama pada kolom name, beri nama atau tidak terserah, atau anda mau rename belakangan?. Atur satuan width N' height ke pixel beri nilai 16 x 16 lalu resolution 72 pixel/inch. Pada contents pilih tranparent klo mau transparent? atau background color, white. tp terserah andalah suka2 imaginasi anda :D, soalnya banyak sekali tehniknya!. lalu Ok
Property img by N4

